No-code Programmatic SEO with Webflow
Tutorials

Vilius Dumcius
Programmatic SEO is a great way to improve your website’s visibility and organic search rankings. If you combine that with Webflow, you get a programmatic SEO site that is easy to build and fast to maintain for coders and no-coders alike.
However, there are some challenges with a Webflow programmatic SEO implementation.
Some challenges aren’t exclusive to Webflow, such as picking a good niche, finding data sources, scraping data without getting blocked, and processing data at scale. Other obstacles come from Webflow and using no-code. For example, connecting databases with Webflow, creating dynamic elements, and using the Webflow API.
Today, you are going to learn everything you need to know to create programmatic pages in Webflow, whether you are a coder or not.
Let’s get started!
What Am I Building?
We have recently published a 4-part series on creating programmatic SEO sites from scratch. In that series, we covered the main topics of building a programmatic site:
- What are the advantages of using programmatic SEO , how to pick good keywords for programmatic content, how to plan your programmatic site.
- how to set up the backend to automate data scraping for programmatic SEO, automated web scraping without getting blocked, how to pick a scraping library.
- How to scrape contents from your target site, how to use scraping libraries to get the most out of your scraping jobs.
- How to create programmatic SEO with WordPress , implementing pages from SQL tables.
This article is a no-code alternative to the fourth part of the series, but instead of using WordPress, we are using Webflow.
In order to create a good programmatic SEO Webflow site, we need to plan our content, just like we did in the first step of the series.
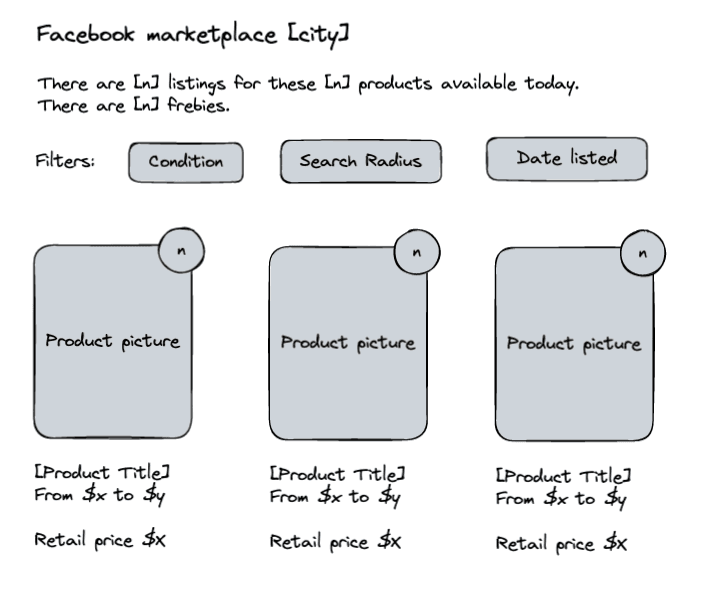
In that case, we found good keyword clusters that can be targeted with programmatic pages. We are building a site to target “facebook marketplace in {{cityname}}”. But instead of showing random Facebook listings, we are showing visitors products they can pick from.
Therefore, we pre-filter marketplace offers and turn them into something similar to regular e-commerces, like Amazon product , with different purchase options for a specific product.
This is a mockup of the landing page for a city:

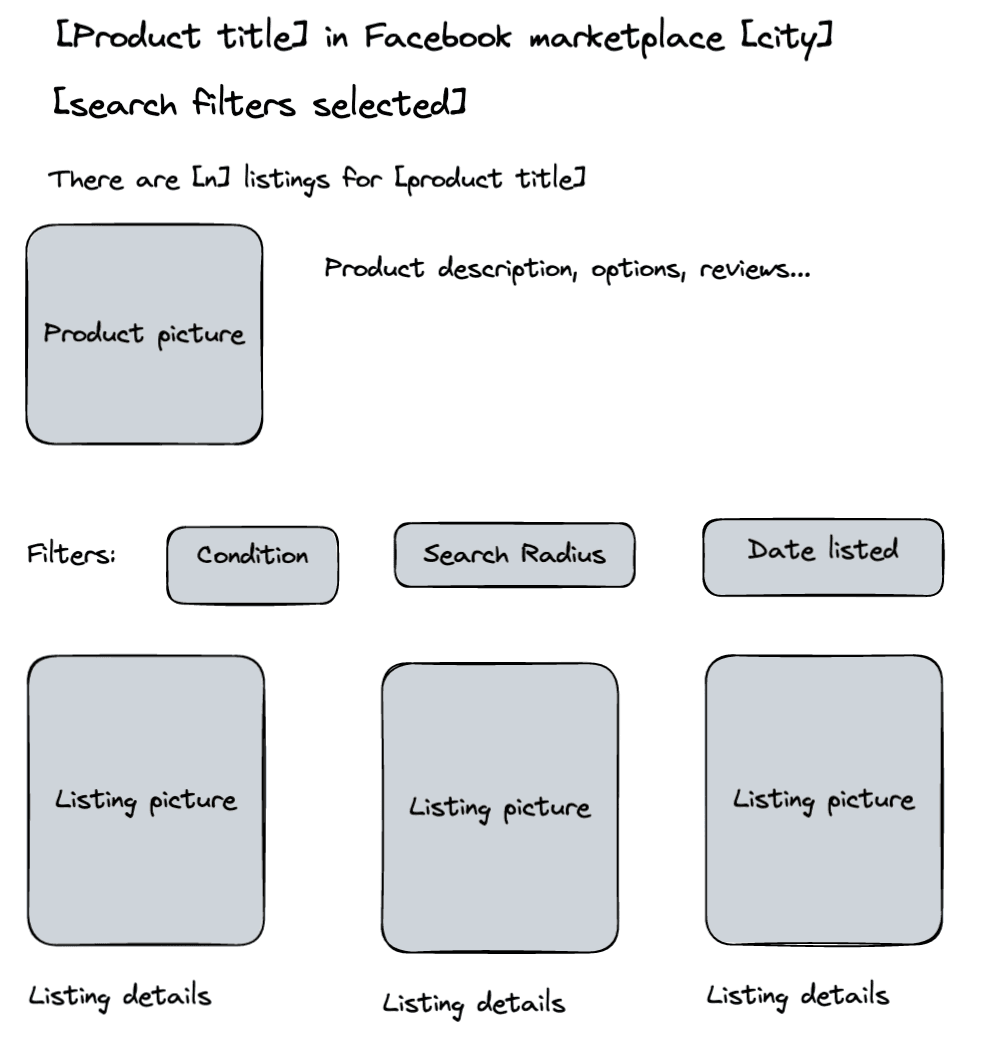
And this is what users see when they click on one of the products:

You can take a similar approach, and plan your programmatic website based on how you can create value for visitors at scale.
Whether you are using coding or no-code isn’t a significant factor when planning. The coding decision doesn’t change the end result. It’s just a tradeoff between how hard it is, and how flexible it is.
Why Should I Build a Programmatic SEO Webflow Site?
Programmatic pages are a great way to increase search traffic, be it for a site dedicated to them or as a new section of a current website. Many big platforms use this technique, like TripAdvisor, Zapier, Airbnb, and others.
A big positive aspect is that you can target low-volume keywords. Since you are building thousands of pages, even a low volume on each page adds up to good results. Also, Google has higher crawling priority for sites that publish more and more constantly, which is the case if you are publishing automated pages often.
When you combine programmatic SEO with a no-code tool such as Webflow , you get great results, a fast implementation timeframe, and low costs. You don’t need to spend a lot of money on a coding team. You can reduce your risks by using much cheaper tools with monthly subscriptions.
Webflow connects well with other tools, which comes in handy for transferring data from a scraping source (such as a database or spreadsheets) into their CMS.
Challenges of Programmatic SEO in Webflow
You need to take into account some challenges and limitations of programmatic SEO and Webflow.
There are some inherent limitations of the tools you pick. For example, if you use Airtable as your database, you will have issues with some relational queries. And if you pick Webflow you will need to use their CMS collections, which are only available in paid plans and are limited to 10,000 items. For more items, you’ll need a custom plan.
You need to be careful with vendor lockdowns and data ownership as well. Make sure you have backups since third-party platforms can block your access without prior notice.
But don’t let this discourage you. No tool is perfect, and once you are aware of the possible issues, you can mitigate the risks.
How to Scrape Content Without Getting Blocked
You are building a programmatic site that loads data from Facebook marketplaces. Therefore, you need to find ways to scrape content without getting blocked.
Web scraping is perfectly legal, but some website owners try to block your access to their data.
In general, website owners look at a couple of things to decide if they should block a user:
- Where this user is coming from;
- How many pages this user visits and how fast they navigate;
- Are the browser requests similar to real browser requests?
The first two points are usually tracked using the visitor’s IP address. Therefore, they look at visits coming from the IP address X and check which pages they visited, how fast they did it, and how often they did it.
But you can hide your IP address using a service such as IPRoyal’s residential proxies .
With it, website owners won’t be able to track you down since each visit comes from a different IP address. From their point of view, these are different visits made by different users.
Regarding the last point, you must ensure that your scraping library sends real browser headers. For example, if you use a headless browser library such as Playwright, your requests look as real as they can be, and there is no way to detect that they are made by a scraping bot.
How to Import Data Into Webflow
After you have scraped your data (like we did using Playwright), you need to move it to Webflow. Webflow uses CMS entries to create variable pages. Therefore, you need to find a way to move content from your source (MySQL, CSVs, spreadsheets, Airtables) into their database.
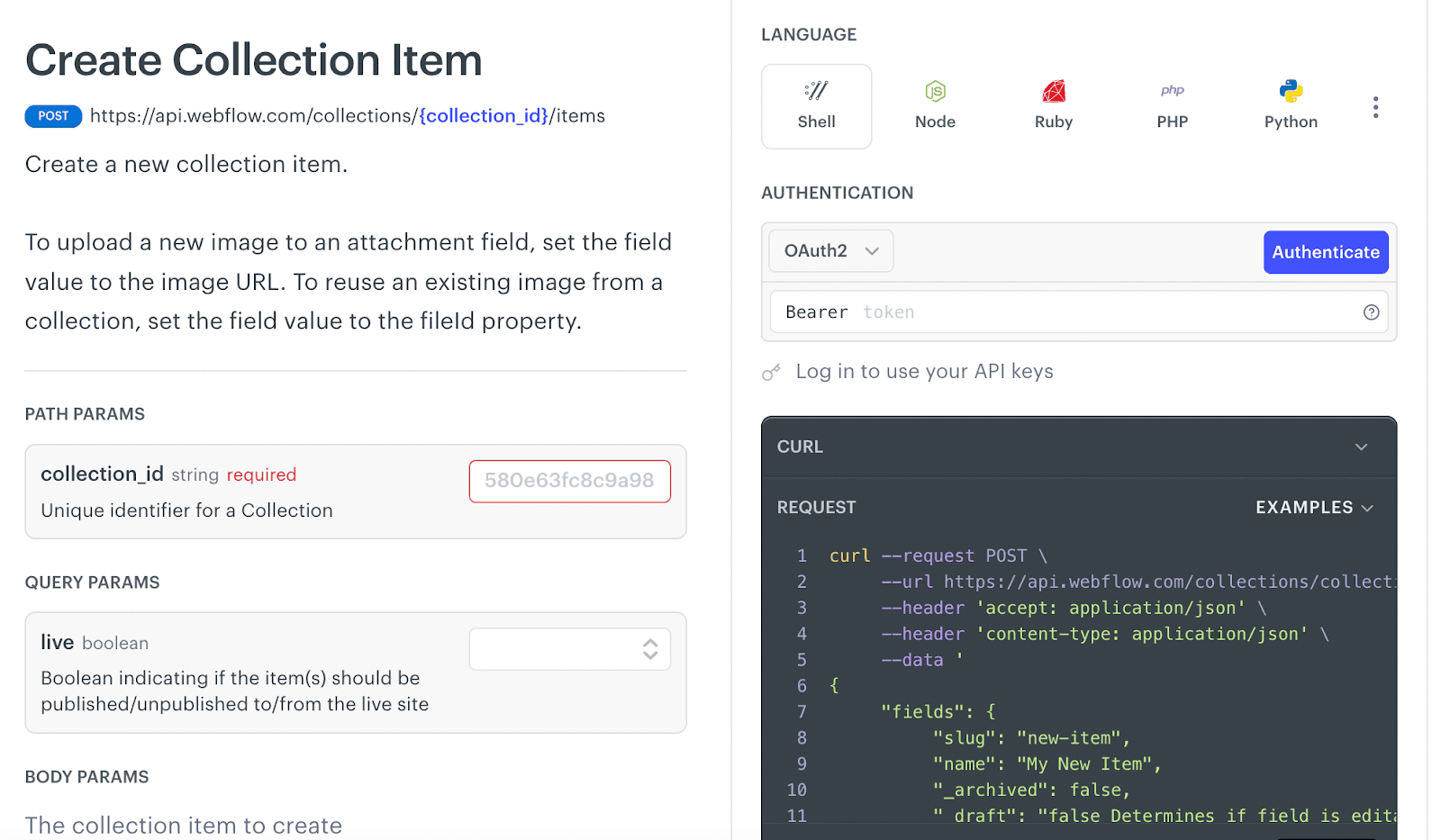
If you want, you can use code to do it. You can send a post request to the API endpoint with your collection item.

Here is a code snippet that can do it in NodeJS:
const fetch = require('node-fetch');
const url = 'https://api.webflow.com/collections/[collection_id]/items';
const options = {
method: 'POST',
headers: {accept: 'application/json', 'content-type': 'application/json'},
body: JSON.stringify({
fields: {
slug: 'new-item',
name: 'My New Item',
_archived: false,
_draft: 'false Determines if field is editable (some fields are automatically created and cannot be edited)'
}
})
};
fetch(url, options)
.then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error('error:' + err));
Don’t forget to send the auth token along with your request.
You could use this API request directly in your scraper code. But it’s better to save data in a database you control (such as a MySQL database, like we did in our previous article).
This ensures that you have a saved copy of your contents. It also makes it easier for you to process data with your code. You can separate the “scraping” job from the “publishing” job, so there’s less demand on your server, and it’s more flexible as you can pre-process data in any way you want.
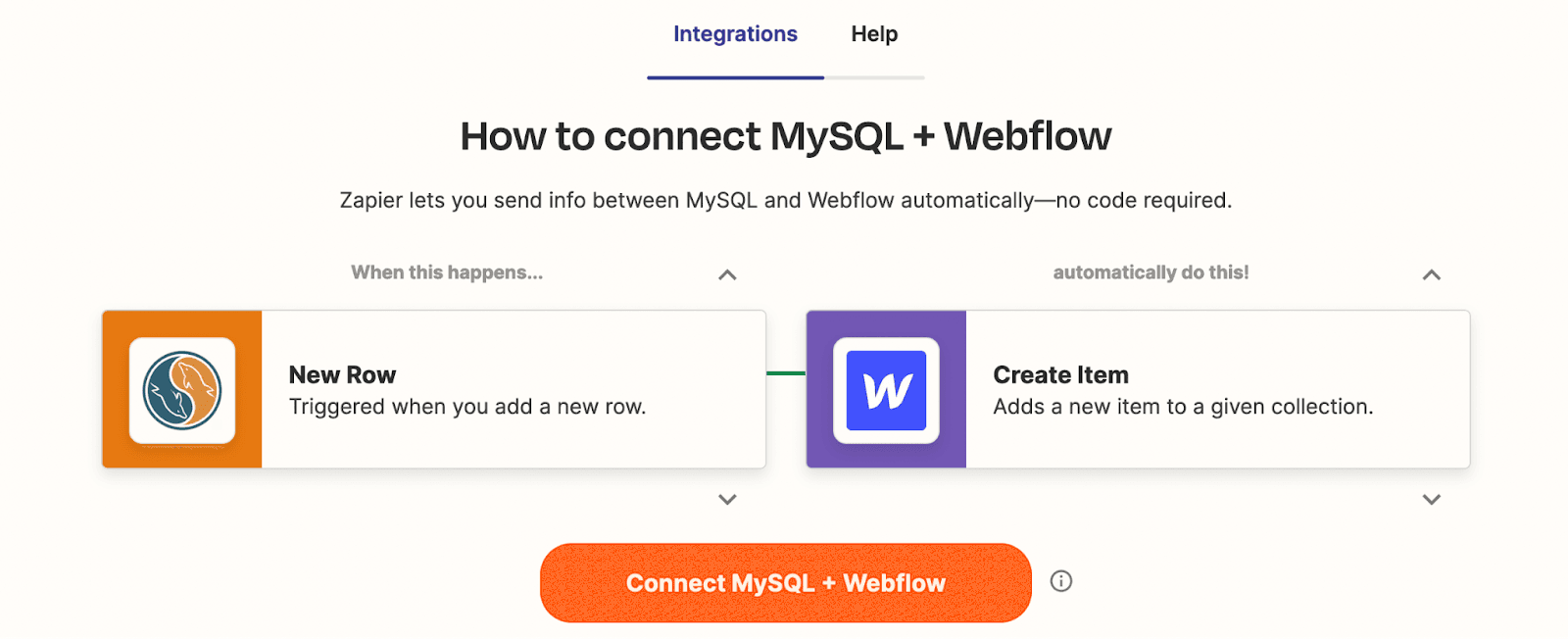
But you don’t need to rely on code to get data into Webflow. You can use no-code tools such as Zapier to help you with that.

Zapier will automatically detect when there are new MySQL rows and add new Webflow CMS items. If Zapier doesn’t suit your budget, there are other equally powerful tools such as Make (Integromat) , IFTTT, Tray.io and others.
Once you have the scraping data in Webflow, you can create your layouts.
Creating Dynamic Webflow Layouts
In this example, we could create three collections, each with its own fields:
- City - a page to mirror the marketplace URL
This could have data about the city, geolocation, and maybe even pictures of city landmarks, so you can use it on the landing page and make it look better. - Product - The pre-selected products
Each item could contain prices, models, variations (memory, sizes, colors, weight…) - Offer - each Facebook post made by a user
It’s important to store the post link, but also its title, description, and maybe some pictures. It is also always connected to a city and a product.
In this case, the city and product collections are independent of each other. But the offer ties them together since users can only post in a marketplace for a specific city, with a specific product for sale.
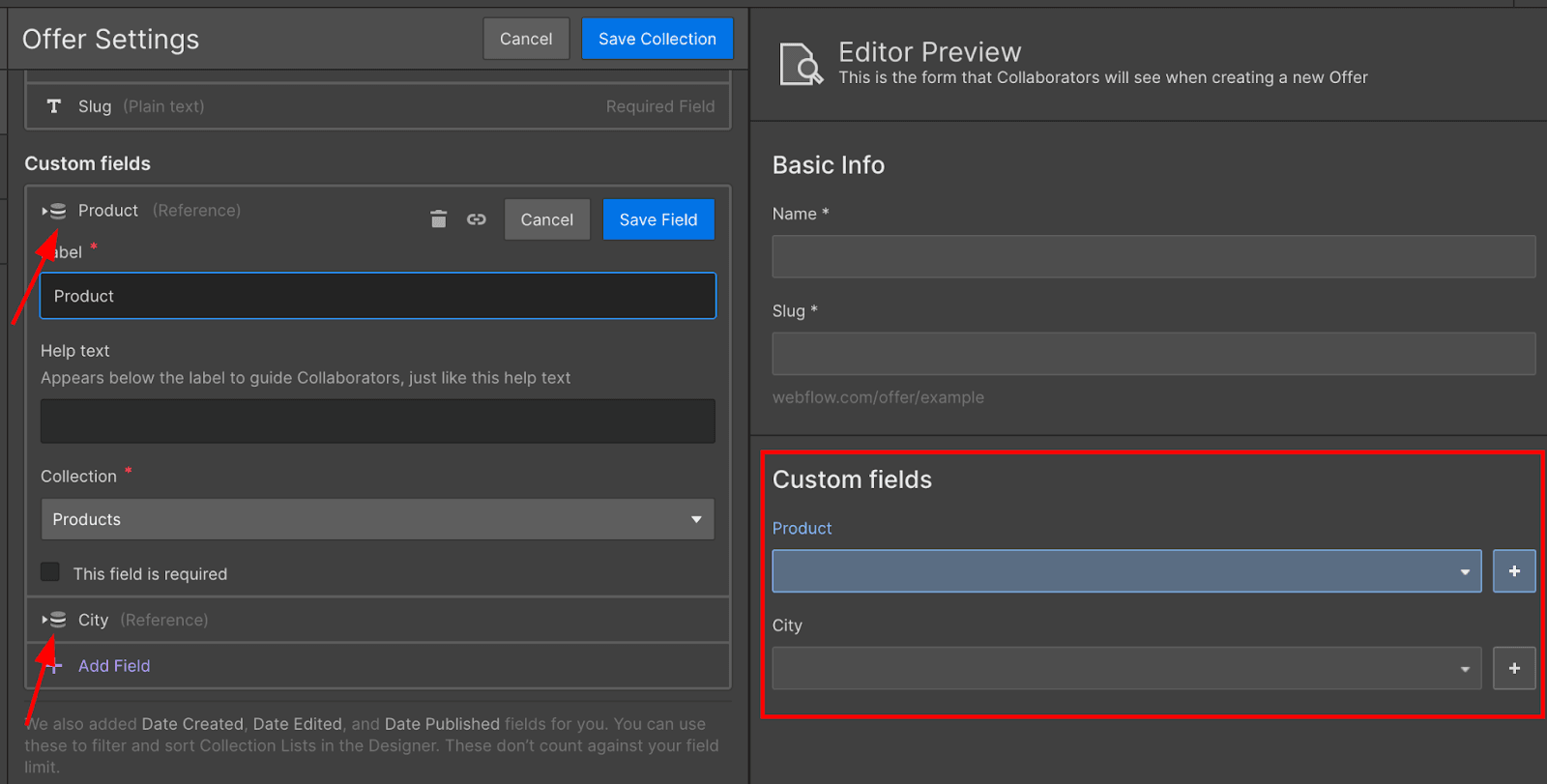
Therefore, when you are creating your offer, make sure to include a reference field for the product and city collections:

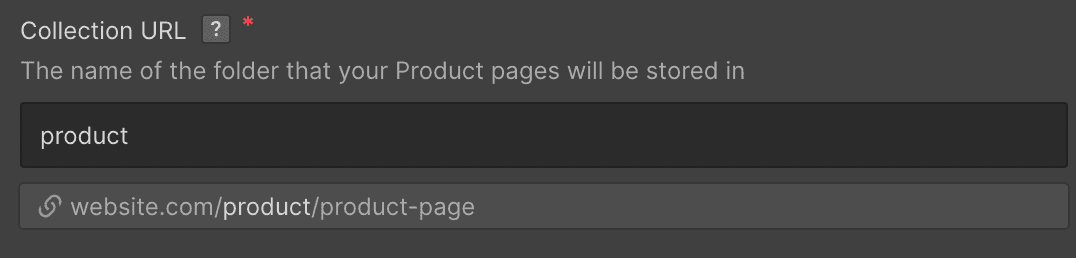
When you create a new collection, you can see how its URL is going to be. For example:

So, new products are accessible under mysite.com/product/product-slug. This means that Webflow creates new pages for each CMS entry automatically.
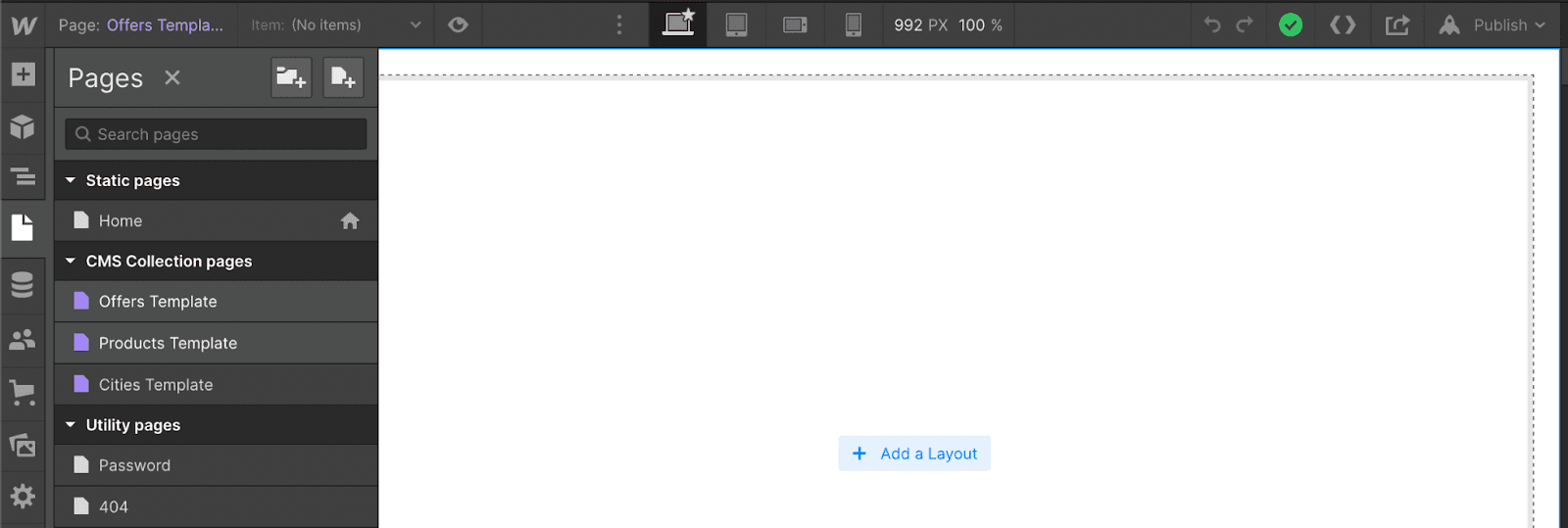
And you can edit the layout of that page when you click on Pages > Collection name:

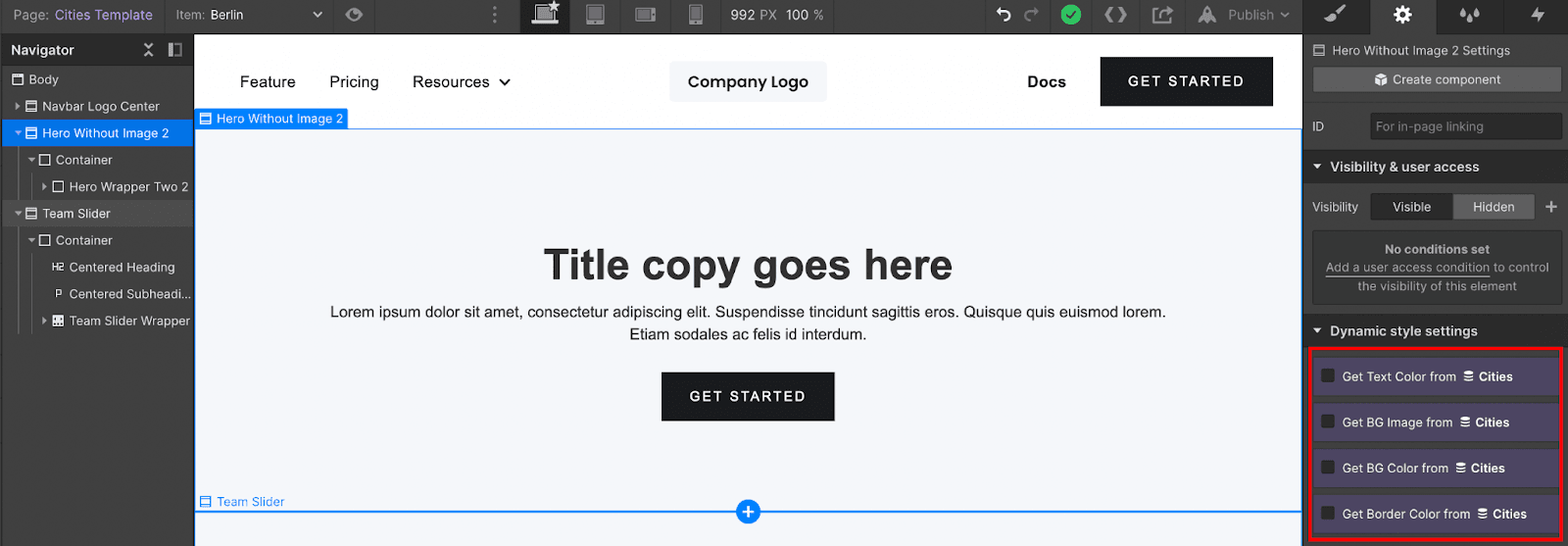
Let’s start with the city page. Click on “add a layout”, and you can see a lot of pre-made components. Add a header, a hero section, and a content section. On the settings panel, you can see how to load dynamic content:

Therefore, you can use these dynamic fields in your text, variables, background images, and so on.
Here is how you can add dynamic text to text snippets, like this:

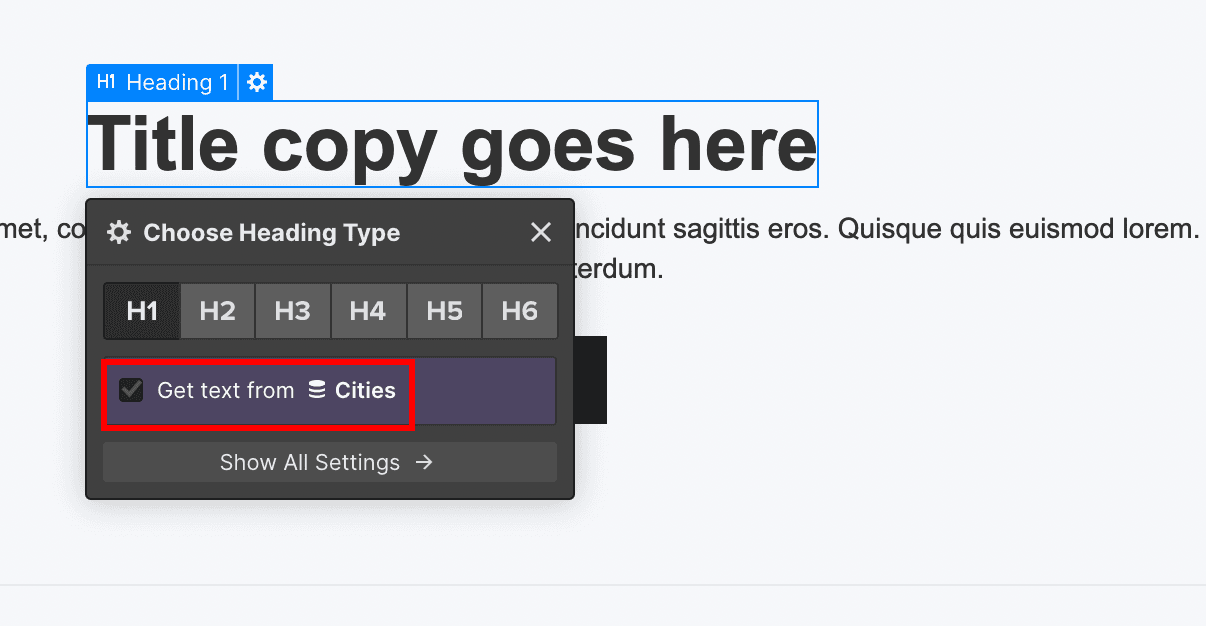
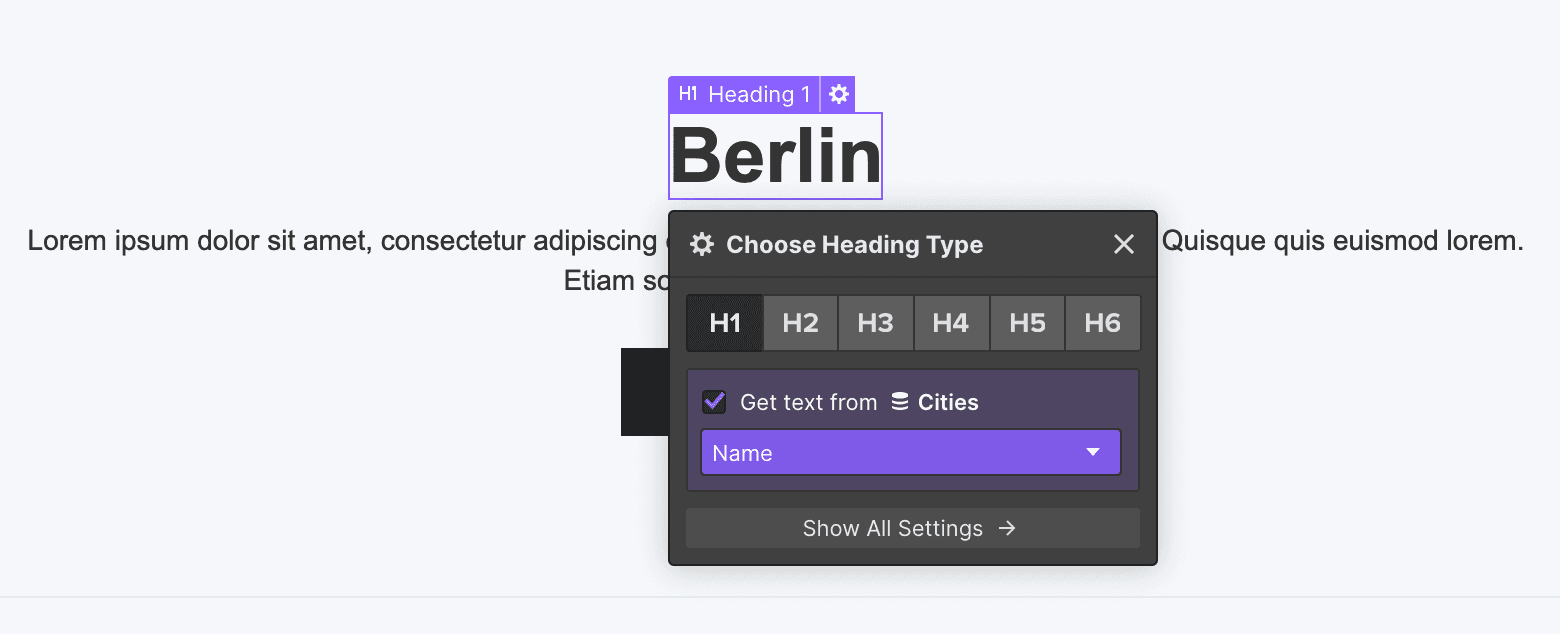
When you activate that option, this is what you see for the dynamically loaded fields:

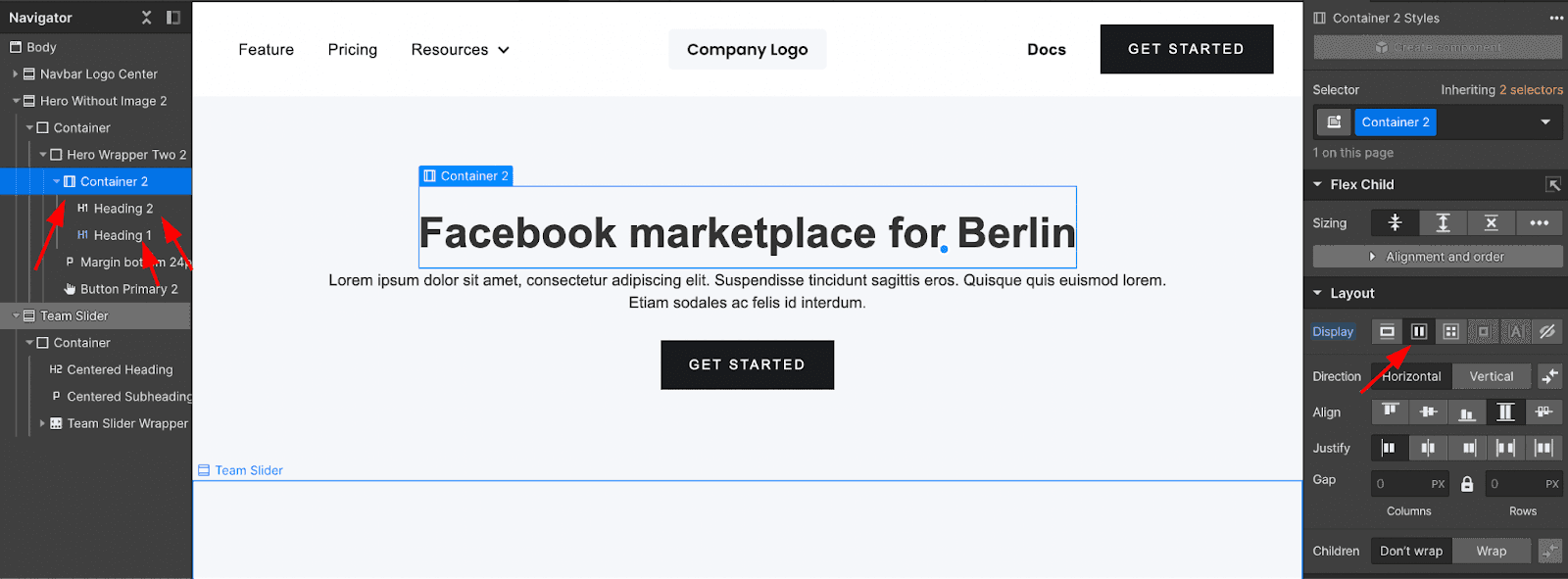
You can combine dynamic text with static text, though. Create a container with a flex display using the properties panel on the right. Add two headers to it, and they’ll be side by side:

This allows you to have the first header as fixed text, and then the second header comes from the city name.
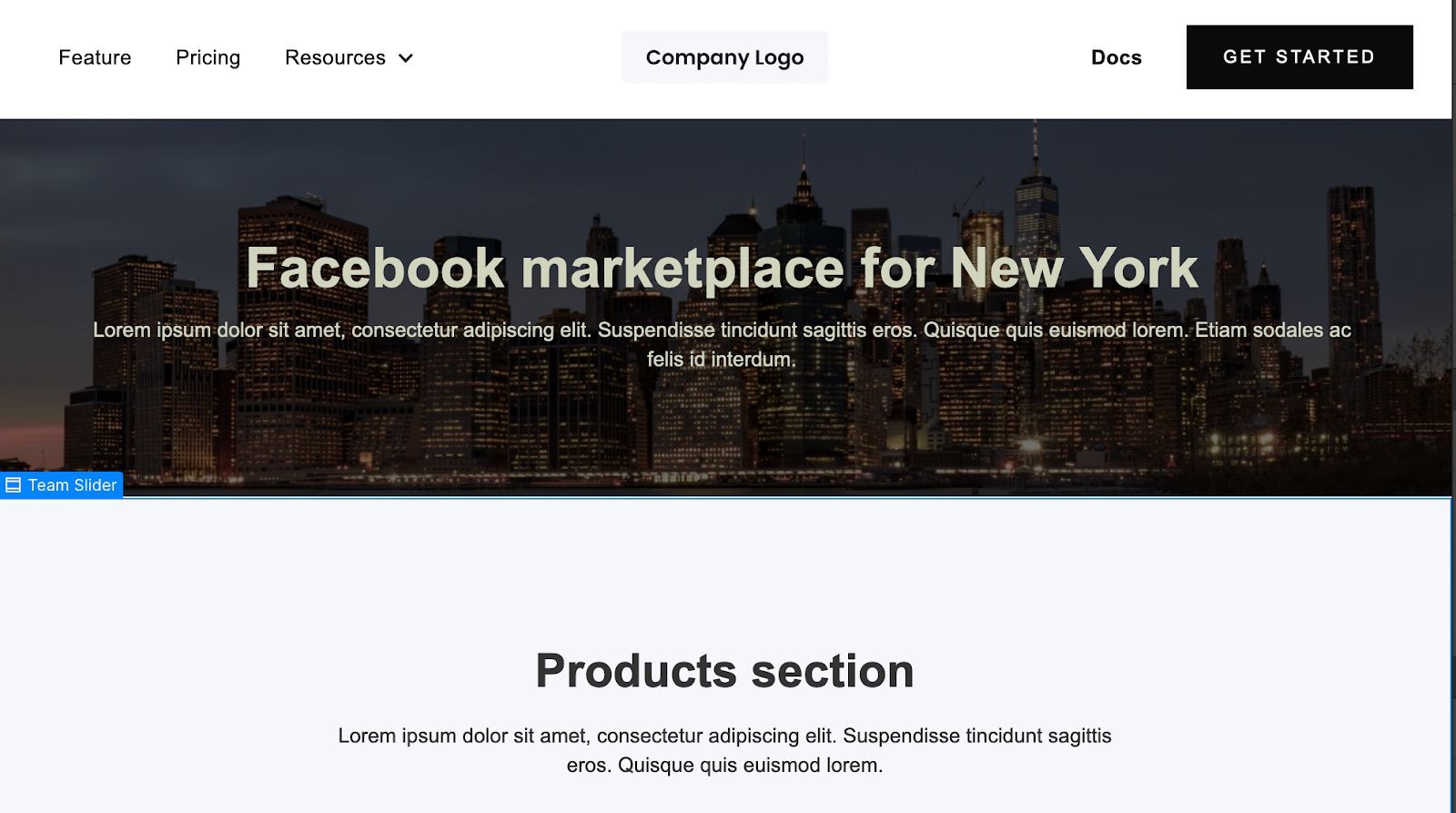
Let’s explore dynamic elements in other places, such as images and properties. If you use the “get dynamic BG image” on the hero container, you can get a layout like this one:

You can repeat this process of loading dynamic fields and sections based on the CMS items for the other pages as well, and you’ll have your cities, products and offers pages set up.
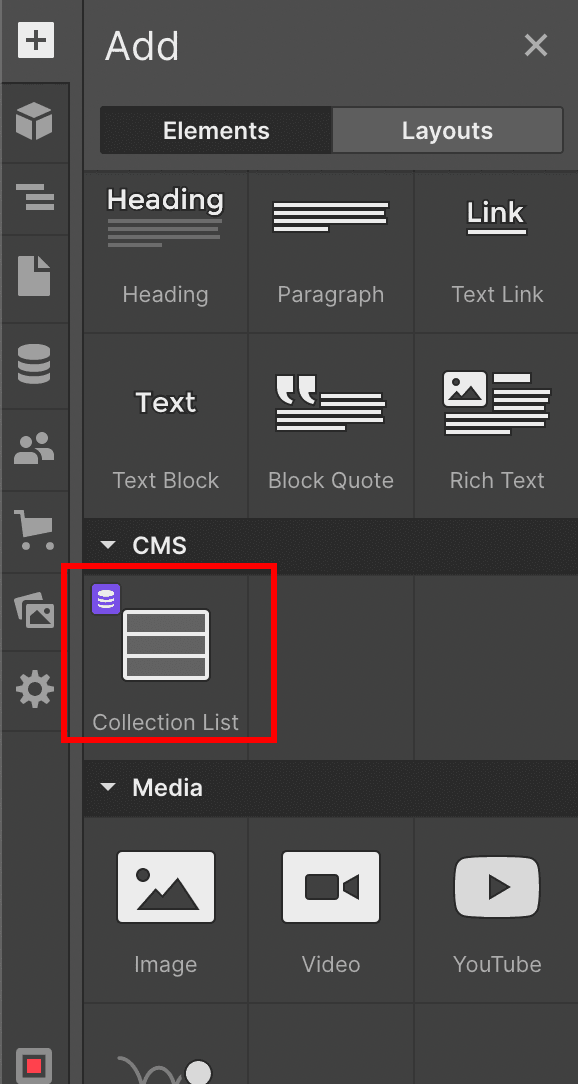
You can load items from one collection into another one using collection lists:

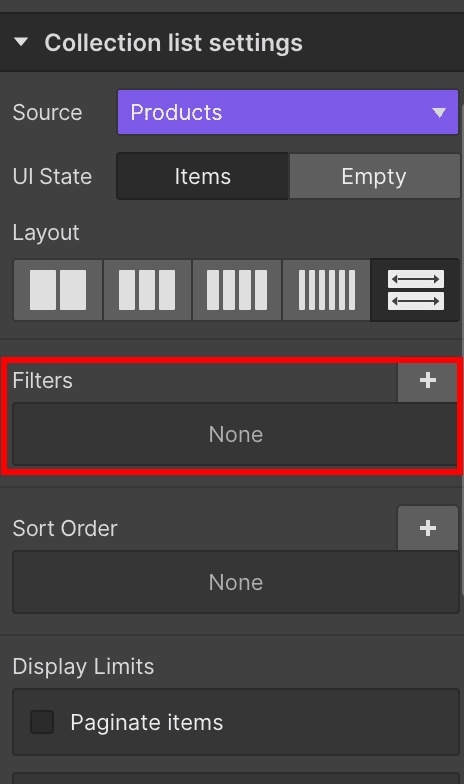
You can select which items to show using the filters:

This allows you to only show offers for a specific city or filter CMS items of a collection based on other criteria.
Conclusion
Today, you learned how you can build programmatic sites using Webflow. Webflow is an excellent tool for your no-code programmatic SEO strategy.
By the end of the day, you should be able to get data from a database and add it to your site as CMS items. You can use the Webflow API or no-code tools like Zapier to do it.
You’ve learned how to load dynamic content in your Webflow pages as well, including dynamic text, images, and other variables.
We hope you’ve enjoyed it, and see you again next time!
FAQ
Is Webflow OK for SEO?
Webflow includes many components for technical SEO. It is as good as any other CMS is. For the most part, your rankings will depend on your content and your link-building strategies, and your CMS choice shouldn’t affect it.
Which CMS is best for programmatic SEO?
There is no final answer to which CMS is the best for programmatic SEO. In general, the best tool is the one you can get the most out of. Webflow is quite easy to use, and you can get started even if you can’t code. WordPress is a great tool with many plugins and a large community. And there are many other CMS options, including some that are built with programmatic content in mind (such as a headless CMS).
How do I optimize SEO in Webflow?
In general, you don’t need to touch the technical SEO components in Webflow. You just need to ensure you have good internal linking, remove duplicated content, and publish valuable answers to search queries.